Project
0. Project Set-up
Get your starter code and project set up here
1. Preamble
We will test what you've learned so far by building a Trivia. It will test your knowledge of HTML, CSS, and JS.

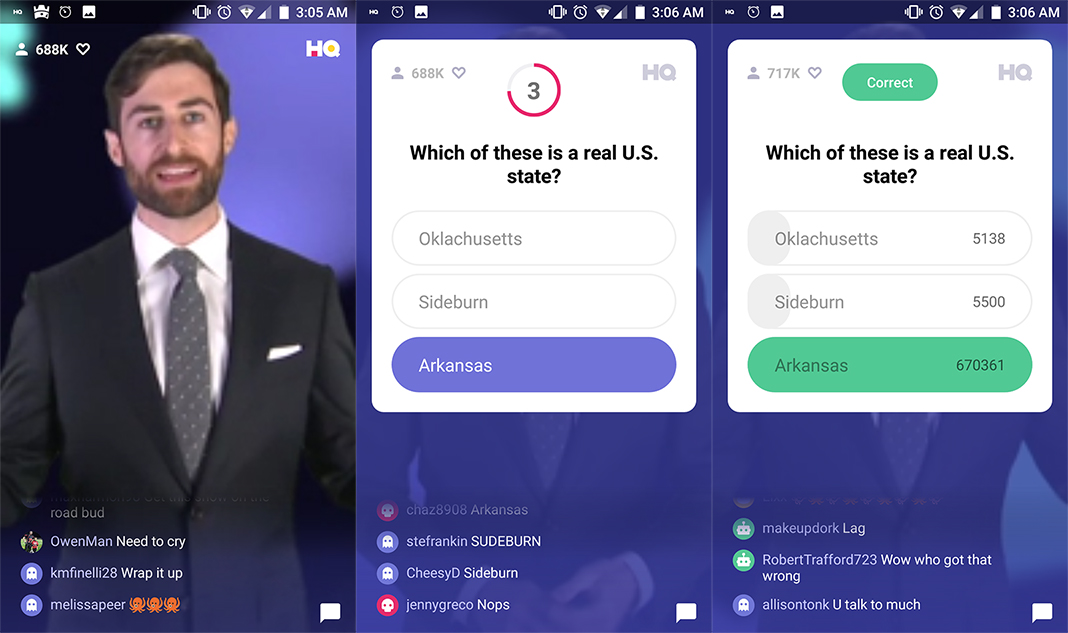
TRIVIA
2. Project Summary
What do I have to do exactly?
You will build the Web application of a trivia. Your trivia is single-player.
The main objective of this project is to have a first experience developing Web applications that interact with users through the browser, using HTML, CSS, and JavaScript.
The theme is free, decide it quickly and then think about how the experience should be for your users. Think about screens, flow, messages, colors, etc.
3. Learning Objectives
- Create an HTML website
- Use CSS to create beautiful UI (User interfaces)
- Learn how to improve your web application usability (UX)
- Code in JS to make your website dynamic, which between questions, add feedback messages to your users, etc
We will provide you the project skeleton, with all the required files to be able to easily get started
4. General Considerations
- The project logic must be fully implemented in JS, HTML, and CSS. In this project, it is NOT allowed to use libraries or frameworks, only vanilla JavaScript
- The goal is to learn, not only to "finish and deliver".
- We want to see you learn what you still do not know. Be transparent so that we can understand your learning process.
5. Recommendations
Prototype
Something that always helps to "make it more tangible" you can draw a prototype of the entire project on paper and pencil.
Drawing is a quick process that allows you to understand how, when, and where things happen; Where exactly should such and such a thing say, what happens if the user does A or B, where should they click, what information exactly do you want to show them, etc. Devote a maximum of two hours to this before you start coding.
Don't procrastinate what you don't know how to do, start there
Don't spend hours discussing the theme of the trivia or making logos with the feeling that you are "moving forward". It is natural that you have the impulse to do so, it is your brain asking for its dose of immediate satisfaction. Do not be fooled by the "illusion" of progress, your goal is to learn. Face what you do not know as soon as possible, it is the only way to achieve it.
Learn above completing the project
Avoid the temptation to copy and paste code that "works" to complete the project without understanding how or why it works. Always prefer to do little but something that you understand and can explain, rather than much that works halfway and/or that you do not know well how or why it works.
6. Project Steps
Milestone 1
Start by trying to make the simplest version of the trivia app.
- 1 single screen.
- 1 question with at least 3 possible answers each.
- 1 button to see what is the right answer. (not to answer, just showing what answer is the correct one)
Milestone 2
Add some interaction to your trivia
- 2 screens
- 2 questions with at least 3 possible answers each. (you add a next and previous button)
- 1 button to see what is the right answer.
- One counter to display how many correct questions I've answered
- When I click one answer and it's correct, the correct answers counter should increase.
Milestone 3
Add a simple welcome screen with the following elements and features:
- A text box (input text) in which the player writes their name.
- There is a "play" or "start" button to answer the game.
- This time there must be at least 3 questions with their respective answer alternatives.
- Add a section that says: "Hello [the name that was written on the welcome screen]".
- A button to play again returns to the initial screen where the name is requested.
Milestone 4
- Add a screen at the end for correct and incorrect answers and show a total score at the end.
Milestone 5
- Add a countdown with a time limit to answer each question. To achieve this, we leave you a hint of JavaScript.
7. Workspace and Complementary Readings
Prepare your workspace
Make sure you have VS code installed